Elementor Review: The Best WordPress Page Builder

This is our review of Elementor
It has been almost two years since I was first introduced to Elementor, I first started with the free version and then went on to Elementor Pro. Ever since then, it has been my close companion when creating web pages and posts, and I have yet to be disappointed with it.
It is an affordable, comprehensive, and powerful page builder. With it, users can create beautiful and unique designs for their websites.
The purpose of this review is to share my personal experience with Elementor so I can help others make a decision on whether they would like to use it or not. So sit tight and happy reading
Elementor Review

What is Elementor?
Elementor is a powerful drag-and-drop WordPress page builder plugin and in my humble opinion one of the best.
It allows you to create unique and high-quality posts and pages that stand out from the standard and plain WordPress-themed templates. When using Elementor, you are free to design your pages however you want without the need to write a single HTML, CSS, or PHP code. It’s accessible to anyone, from an experienced web designer to a small bakery owner who dreams of branching out onto the web.
What makes Elementor stand out from all the other page builders is that it is equipped with a laundry list of powerful features that would normally cost an arm and a leg to access. Not only that, it is extremely easy to use.
If you’re starting out with your website or looking for a way to improve the quality of an existing one, then Elementor is a good place to start.
What are Page Builders?
A page builder is a tool that allows the user to create a website or web page without coding by adding blocks of content or elements via drag-and-drop editors. The elements are usually pre-defined templates for text, headings, paragraphs, images, galleries, videos, social media buttons, etc.
They have increasingly become popular recently because of how easy they are to use and their versatility. And, of course, because more people choose to create their websites on CMSs like WordPress.
Who is it for?
Elementor caters to a wide range of users. According to Elementor, the page builder is for:
- Web Designers
- Marketers
- Small Businesses
- Developers
- Agencies

Long story short, it is for anyone with a WordPress website who would like to significantly and efficiently improve its visual quality.
Pros and Cons
Pros
- It’s easy to use. The modular setup of features, along with the drag-and-drop editor makes it extremely easy for users to understand the interface. Tutorial videos are also available for in-depth lessons on how to use the page builder.
- Has a free version with a long list of powerful features that rival other page builders.
- Supports responsive designs, you can optimize pages for mobile, tablets, and desktops.
- Ability to integrate with other plugins. You can seamlessly integrate Elementor with SEO plugins like RankMath and marketing tools like Mailchimp.
- It provides great value for its price (for pro plans). For $49, you will have access to features enabling you to create breathtaking designs. Blurring the lines between what a beginner and a professional web designer can create.
Cons
- Updates have caused glitches. Speaking from personal experience, a major update has glitches in some design elements. I was later able to find the solution with the help of the support chat, but the situation did cause some unnecessary headaches.
- Affects performance/site speed. If you are in a blogging-related community on social media, then you may know that the general consensus is that Elementor affects your site speed. Again, from personal experience, I agree. But because of its overwhelming positives, I decided to stick it out and use WPRocket to optimize my site speed (it has helped tremendously).
How does Elementor Work?
Getting started with Elementor is pretty straightforward. Like any other plugin, you first install it from the WordPress dashboard, activate it, and then you’re ready to go.
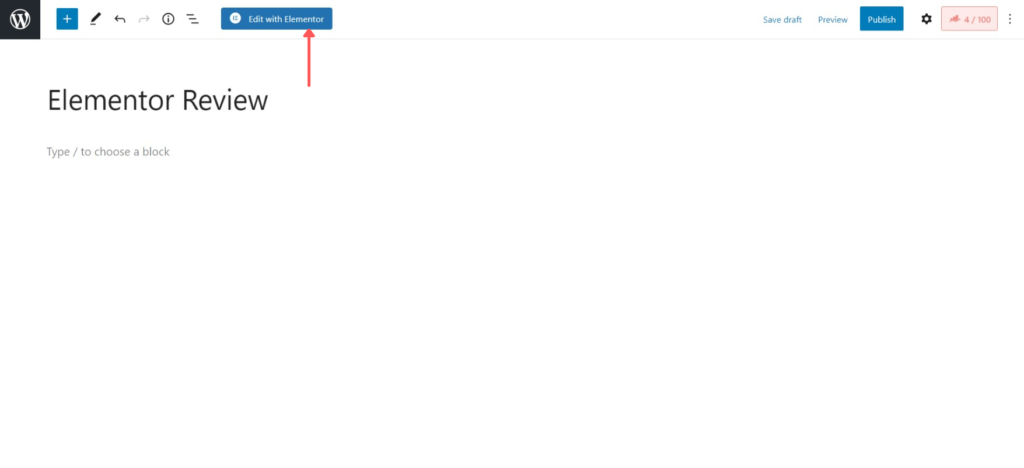
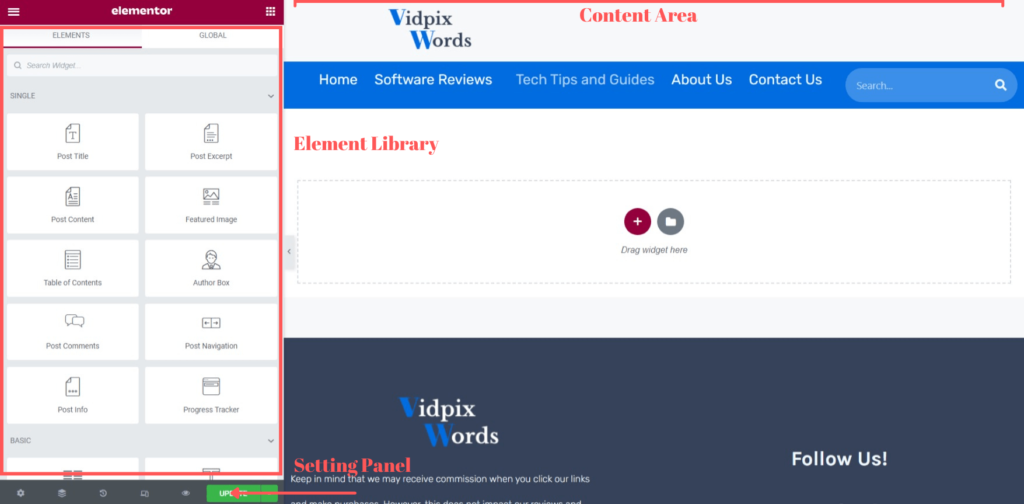
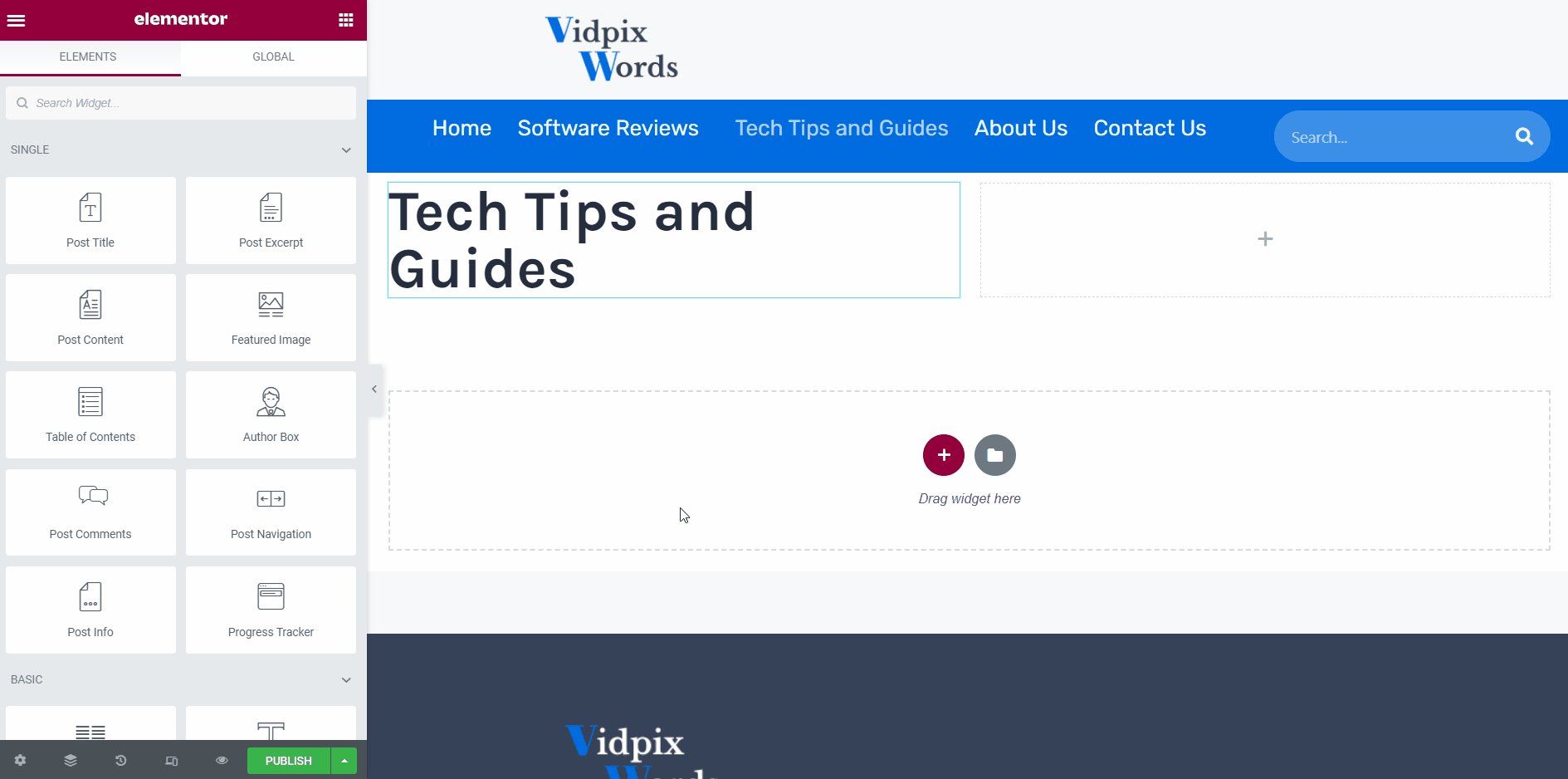
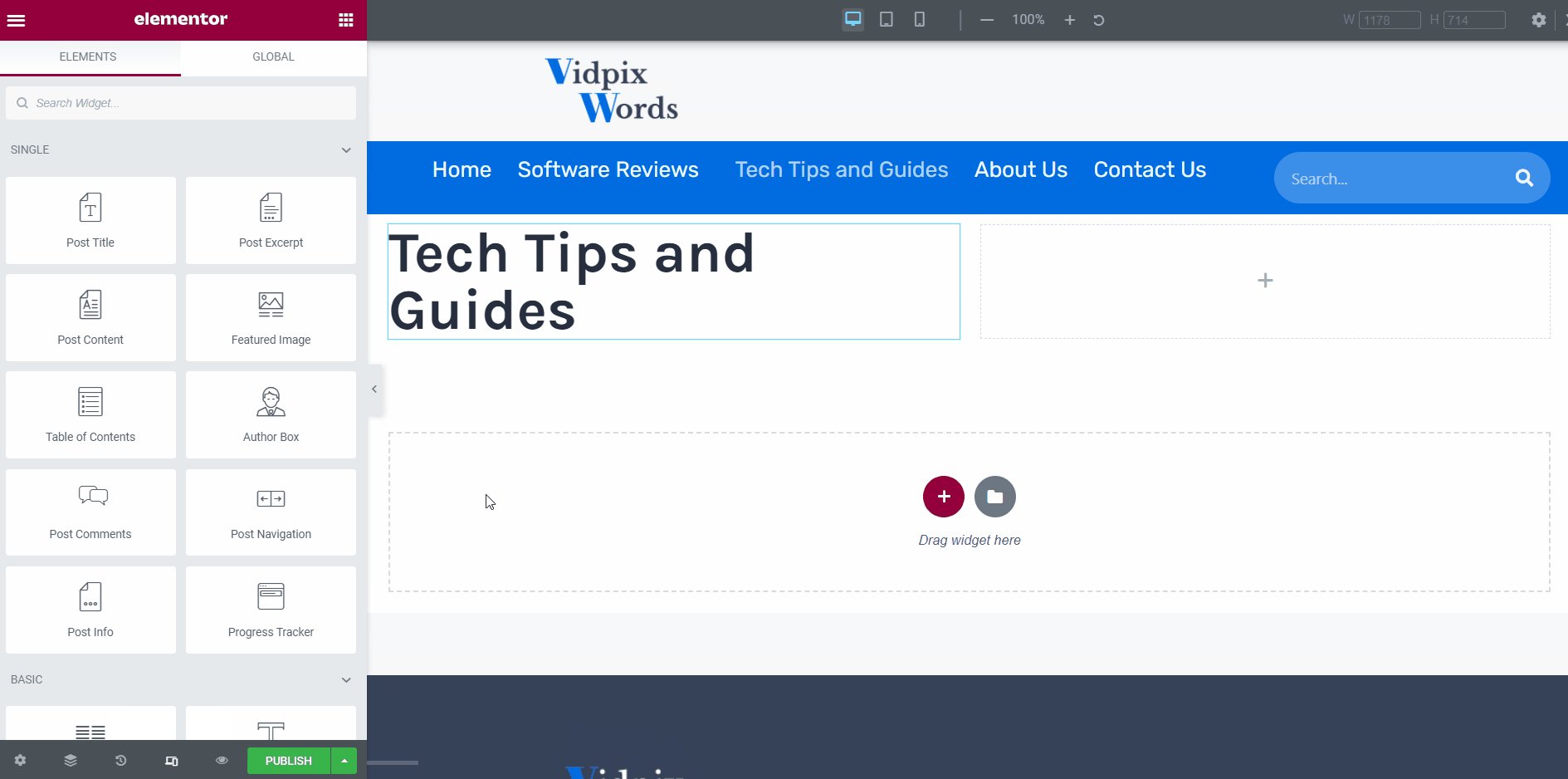
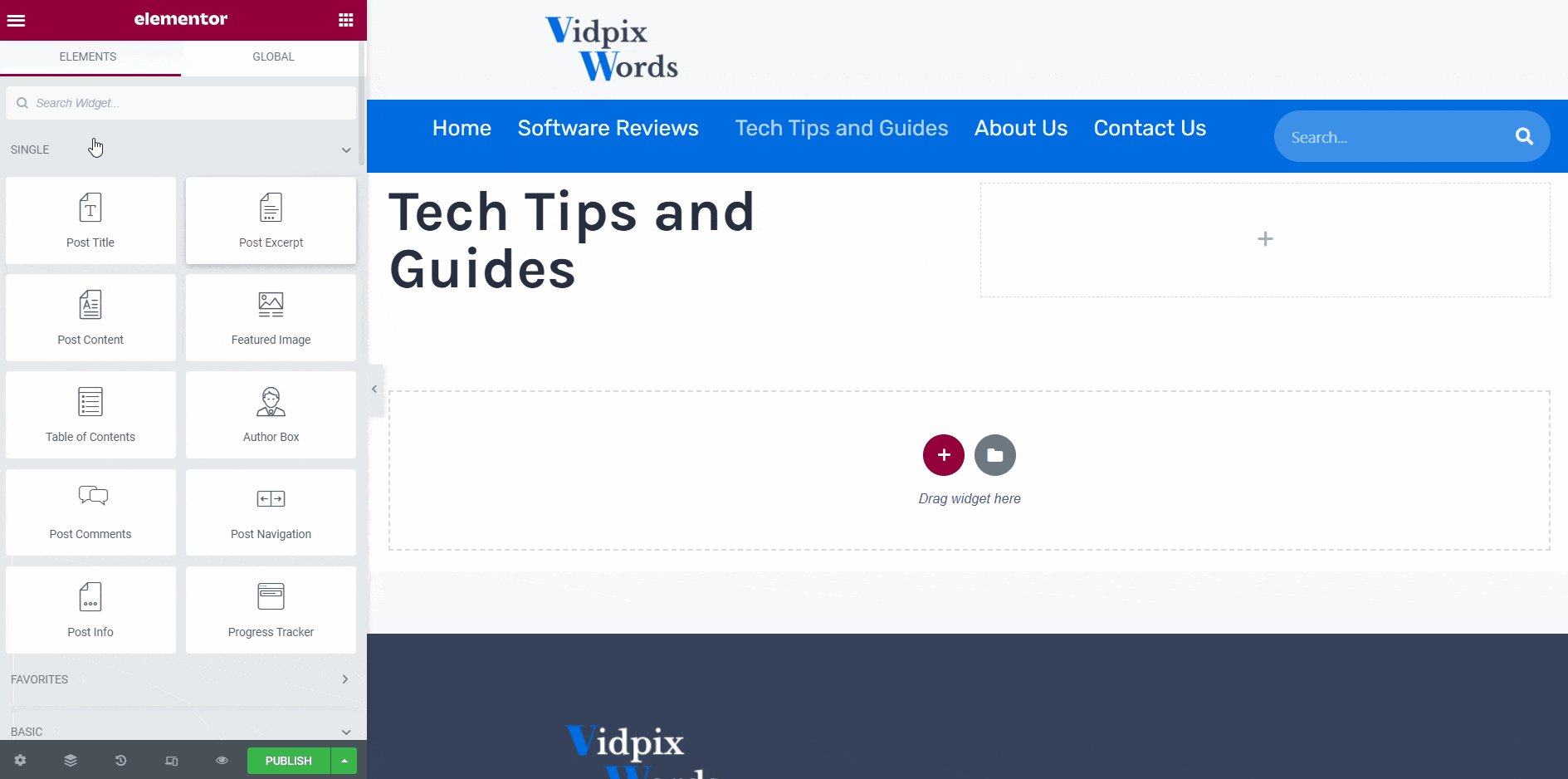
When creating a new page or post in WordPress’s default editor, there is an option to “Edit with Elementor.” Selecting this option will replace the WordPress editor with Elementor’s. The first thing you’ll see in this editor is the content area, element library (left sidebar), and settings panel.


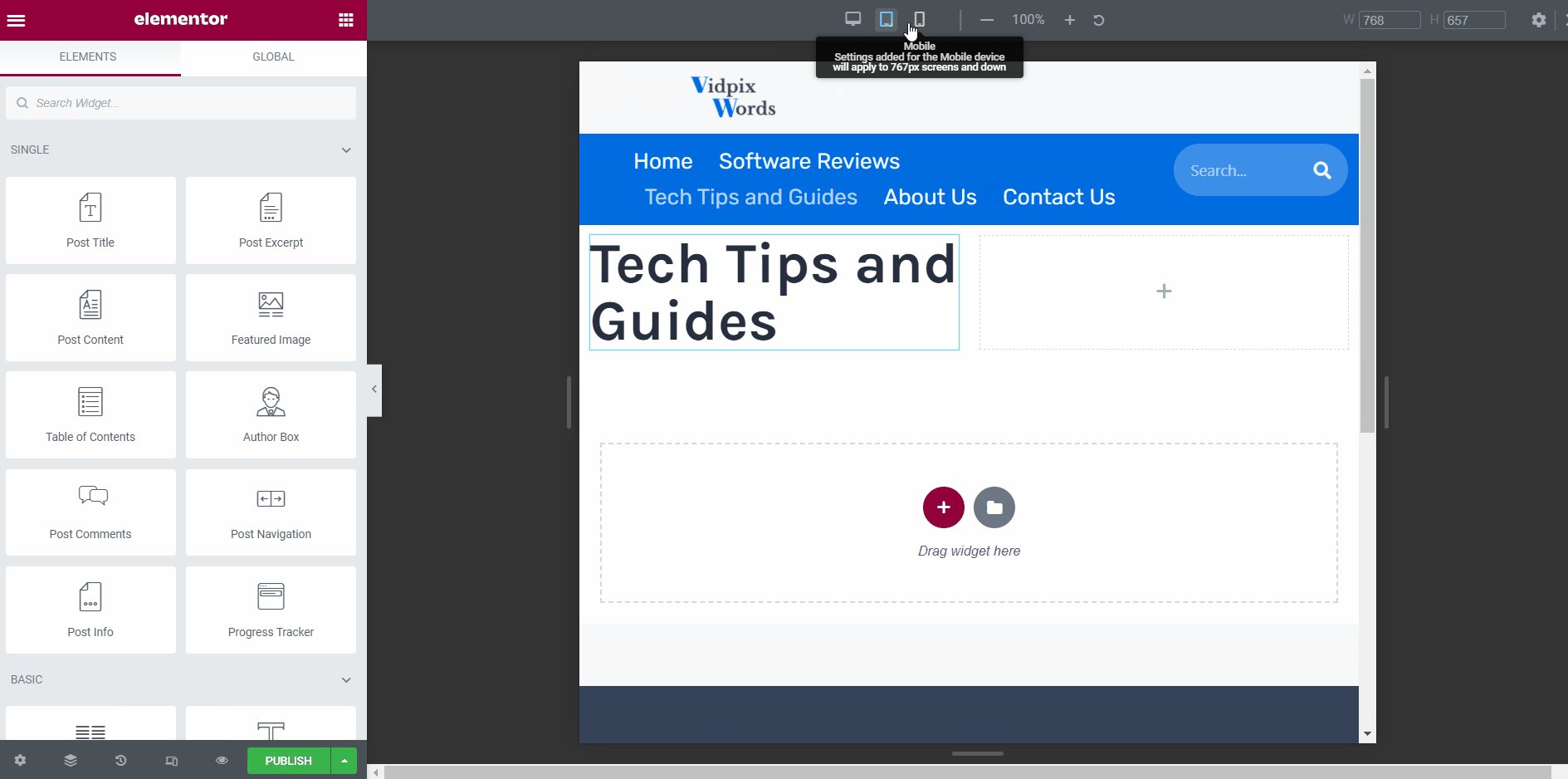
Content Area – Creating a Layout
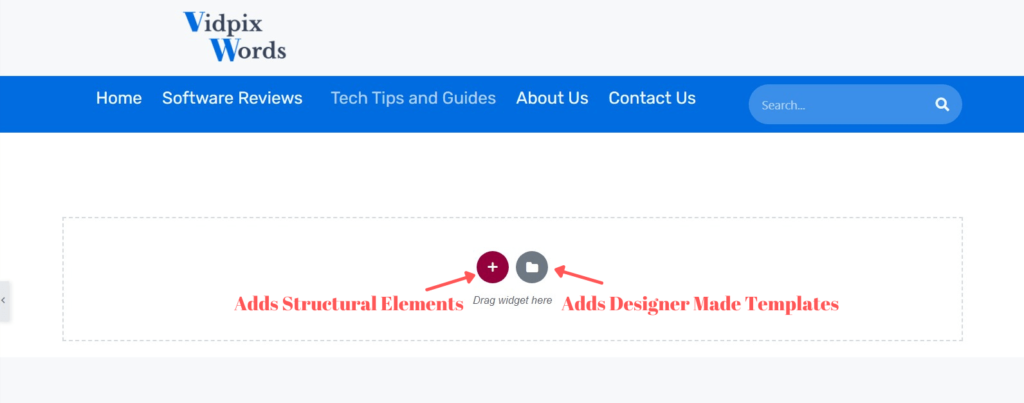
This is where you’ll build your own designs. All the elements added, and changes made to designs will be shown in the gray dotted lines. Also, within the gray lines are two buttons. The red one is for adding structural elements, and the gray one is for adding designer-made templates (We’ll get to that later).

The first thing you need to do before building your design is to create a layout or structure. This is done with that red button. With it, you’ll be able to create sections and columns. These structural elements will hold the content of your design. For reference, sections are the broad layout blocks, and columns are held inside the sections.
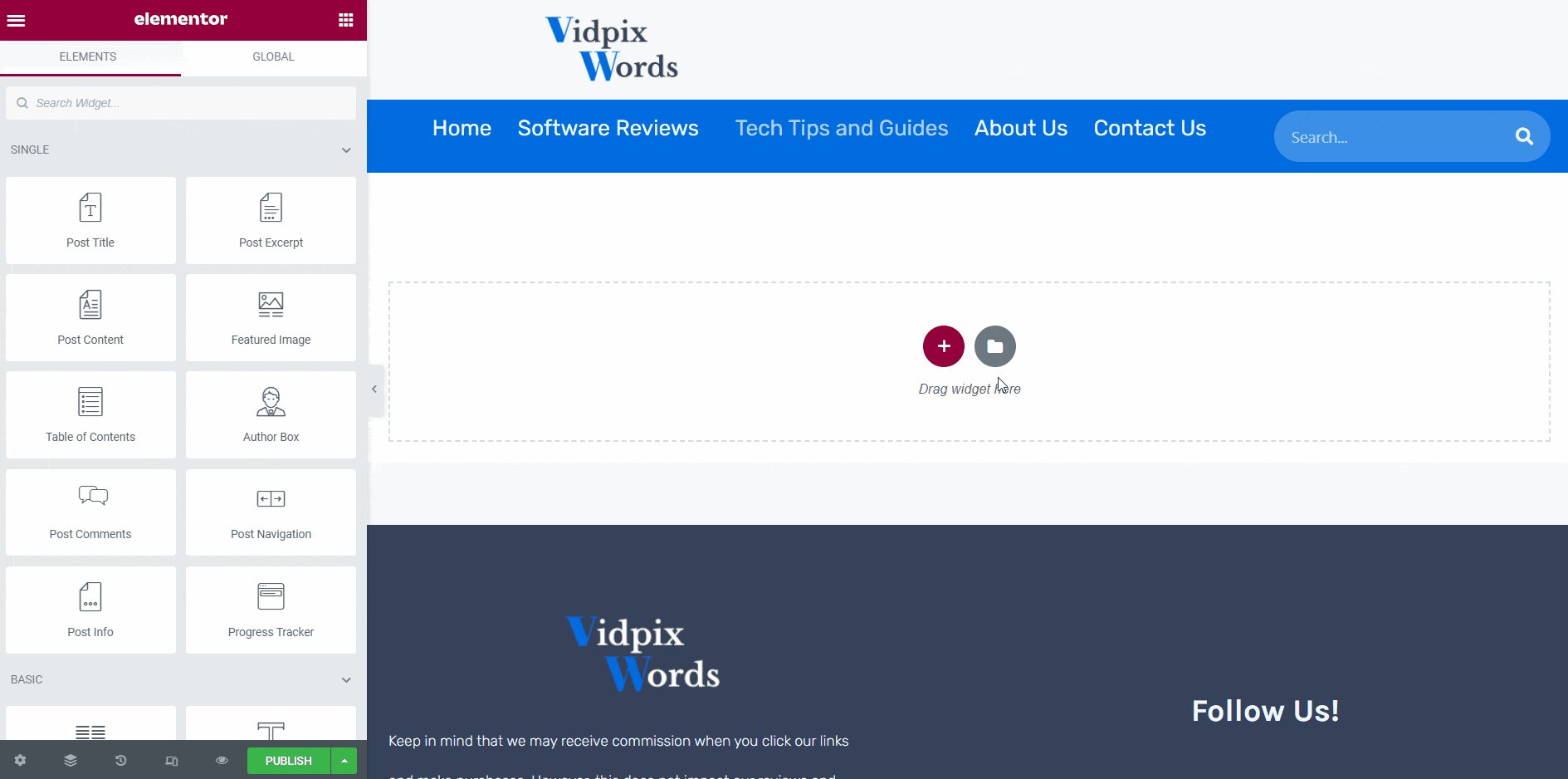
Element Library – Adding and Styling New Elements
This area contains the building blocks for your designs, the widgets (or elements). This is where the drag-and-drop interface of Elementor takes effect. To use the elements, you will have to drag them from the sidebar into a section or column in the content area.

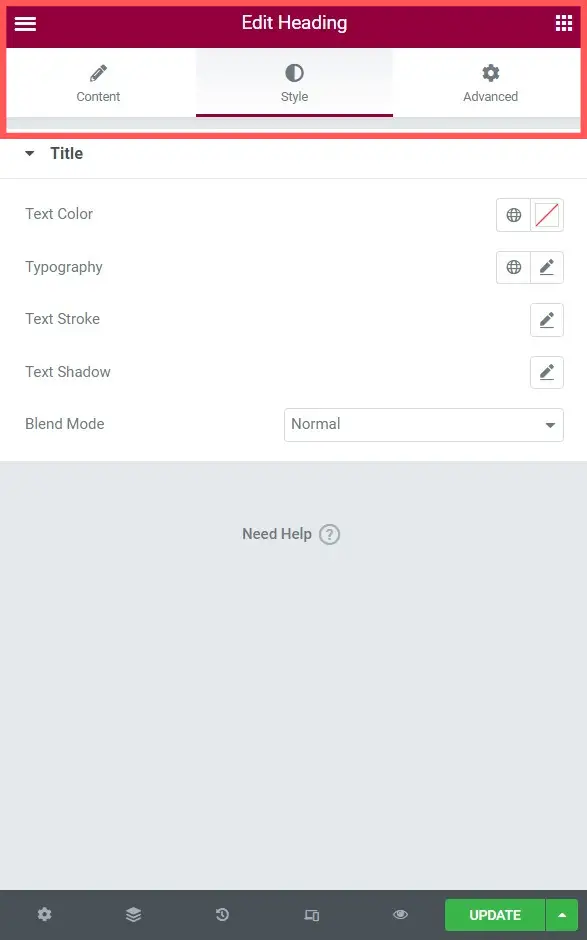
To take it further, you can control and style elements and columns/sections using the tabs at the top of the element library.

By clicking the grid icon on the top right corner of the sidebar, you will be taken back to the elements library. The hamburger icon on the sidebar’s opposite (left) side brings up page settings (we’ll dive into that later).
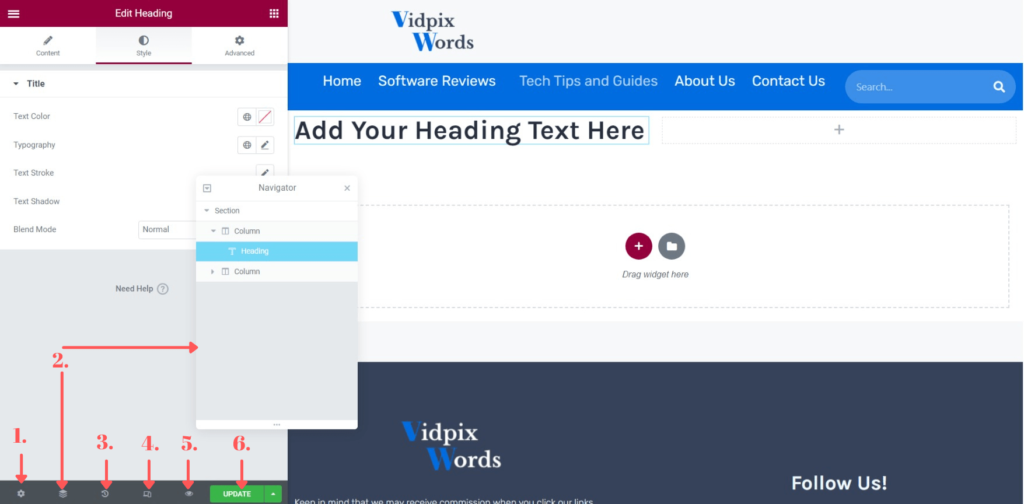
Setting Panel
This area contains features to help you view and manage your designs.
- Settings – This gives you the global settings of the page you are working on.
- Navigator is a navigation tree panel that provides easy access to every element on the page with a single click. It’s perfect for long pages with complex multi-layered designs.
- Revision history (Undo, Redo) – This feature gives you a log of every change made and saved on the editor. You can click the icon to access the history panel, which shows you details of every action taken on the action and revision tabs.
- Responsive Mode – This switches the view of your design between devices (desktop, mobile, and tablets).
- Preview – allows you to view your designs on a separate webpage as if it was already published.
- Publish/update – Once you’ve completed your design and are satisfied, this button allows you to publish it. If it’s already published and you’re just making an update, the button will say ‘update’ instead.

Noteworthy Features
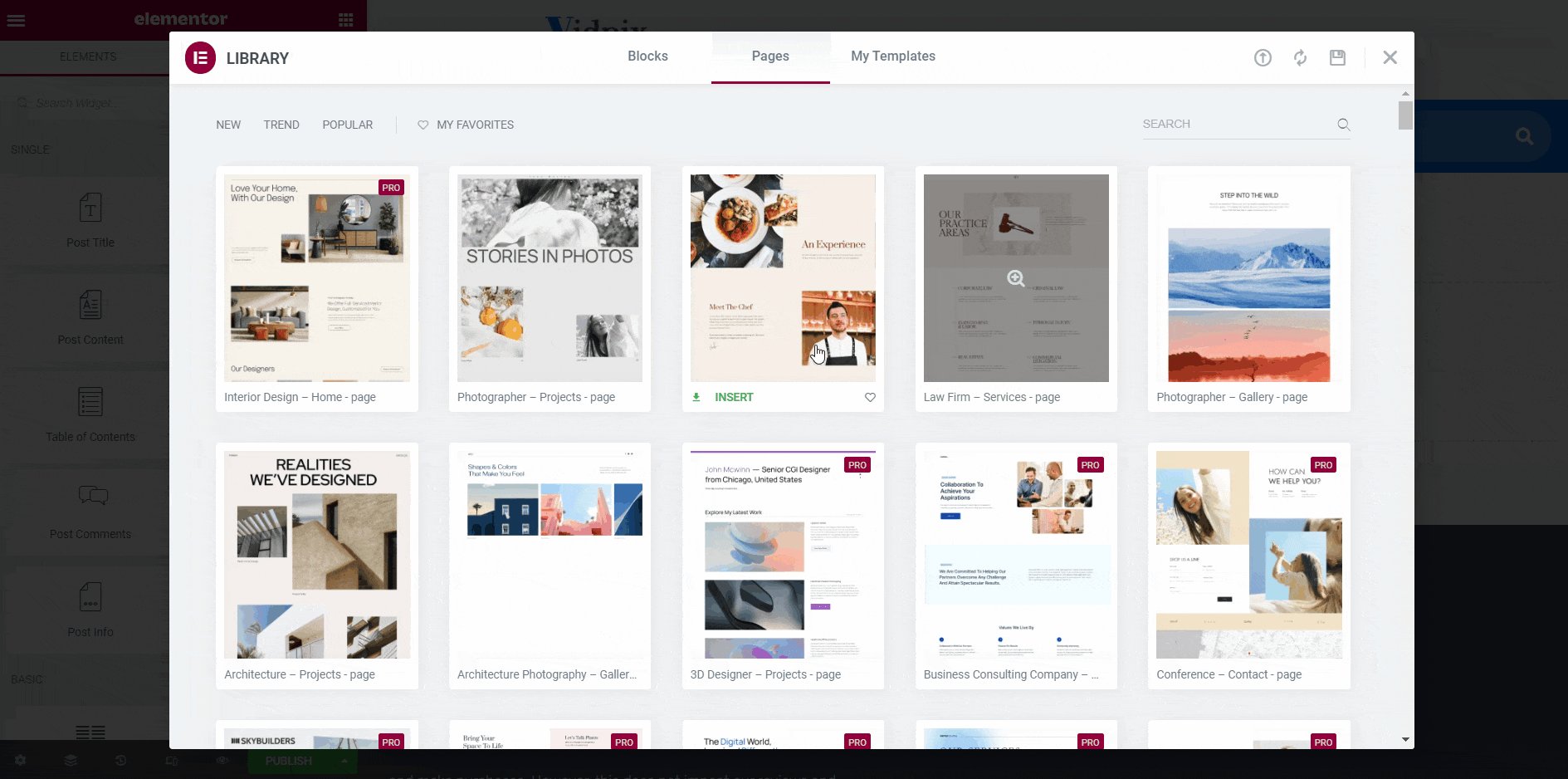
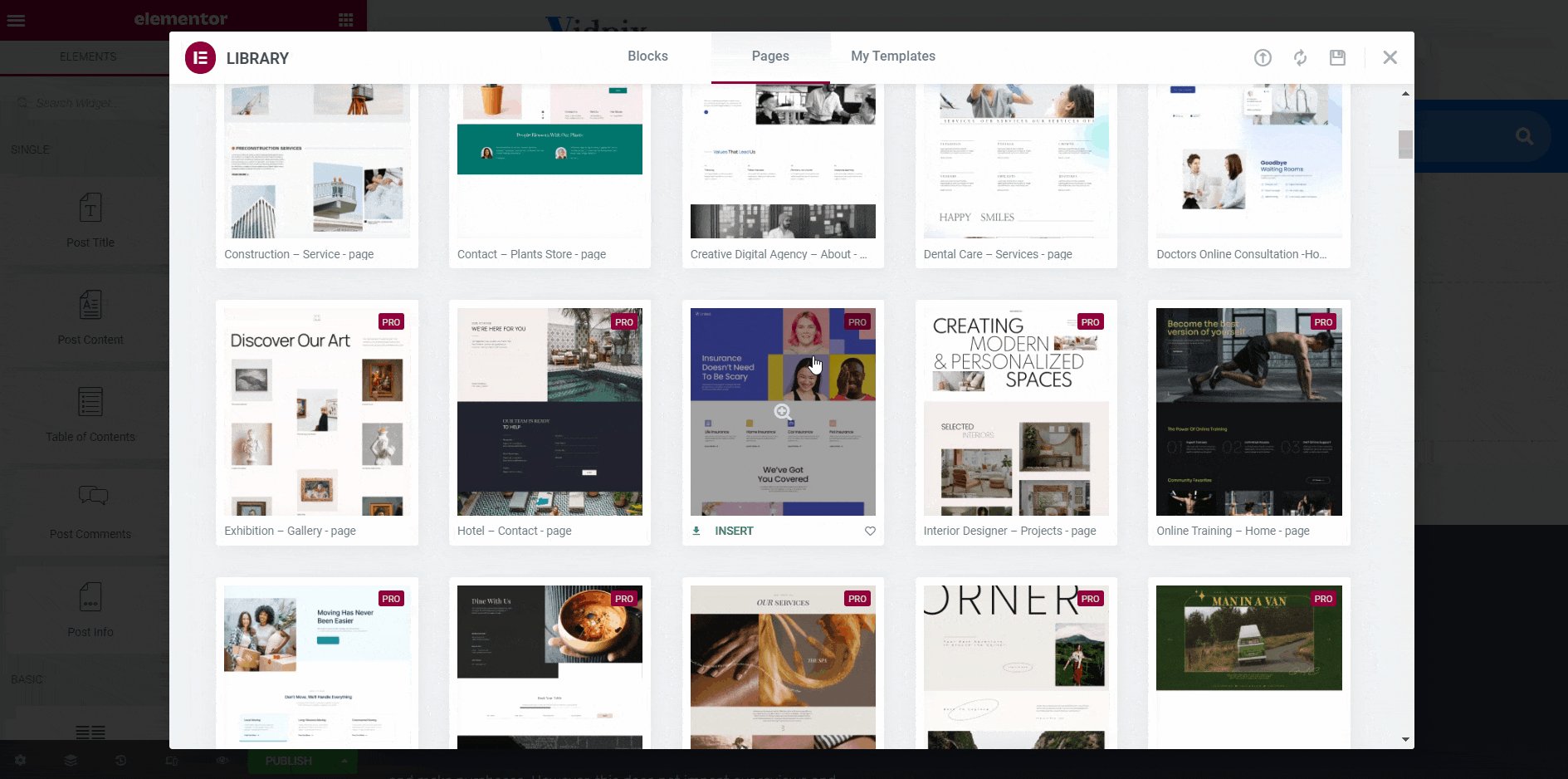
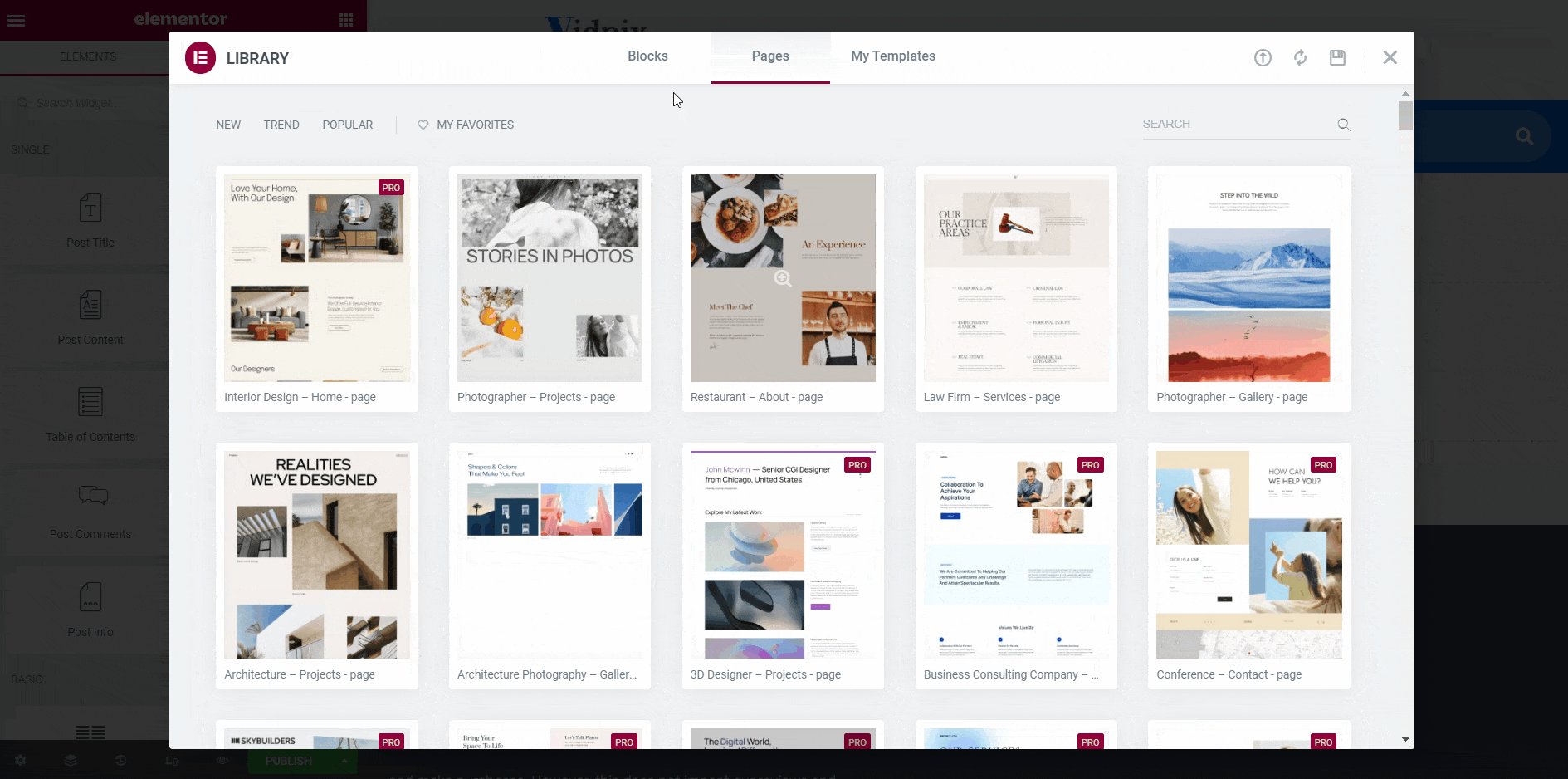
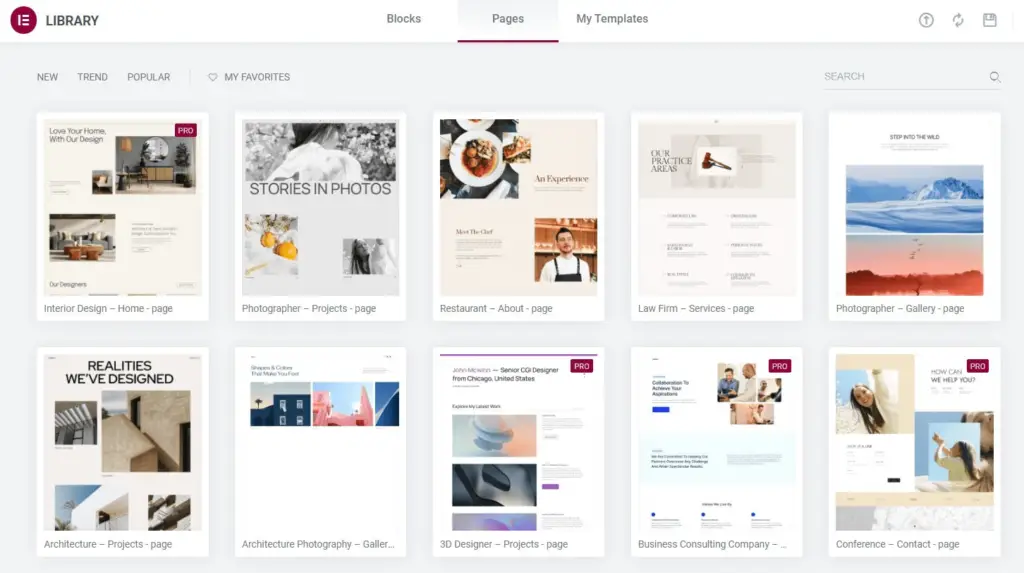
300+ Designer Made Templates
While Elementor has a simple interface, making it easy for anyone to create their own designs, arrangements are in place for those who lack even an ounce of creativity or would prefer to rely on existing designs.
By clicking the gray button in the content area, you will access Elementor’s template library, which contains 300+ designer-made templates (150+ for the free plan). You can insert these templates with just a click and make further edits to get them exactly to your liking.

The templates come in different formats (blocks and pages) and styles, covering many use cases and niches. You will find templates for homepages, landing pages, about pages, and contact pages for various types/niches of websites like restaurants, photography, interior decorating, fitness, etc.
Overall, the template library significantly broadens the scope of designs you can make and shortens the time it takes to make them.

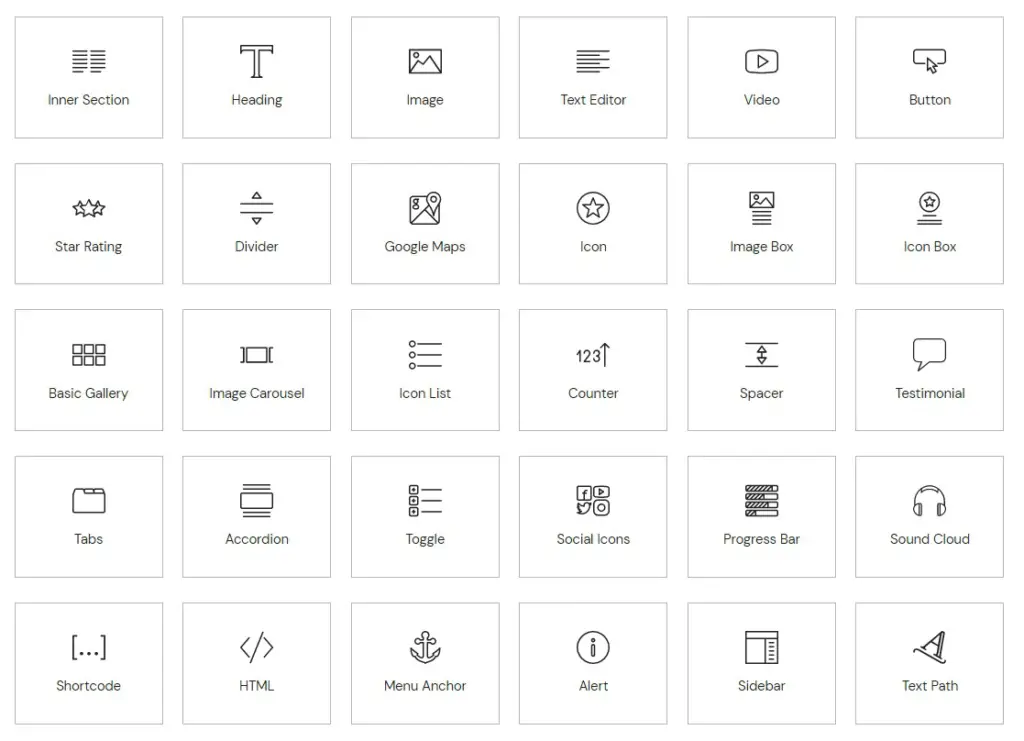
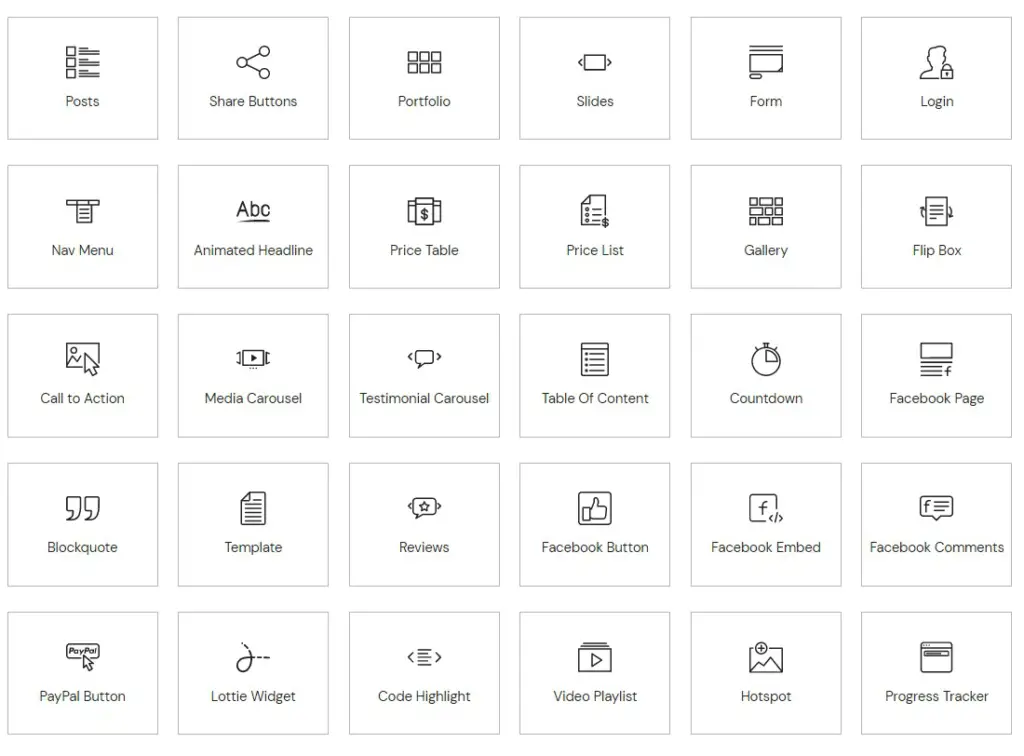
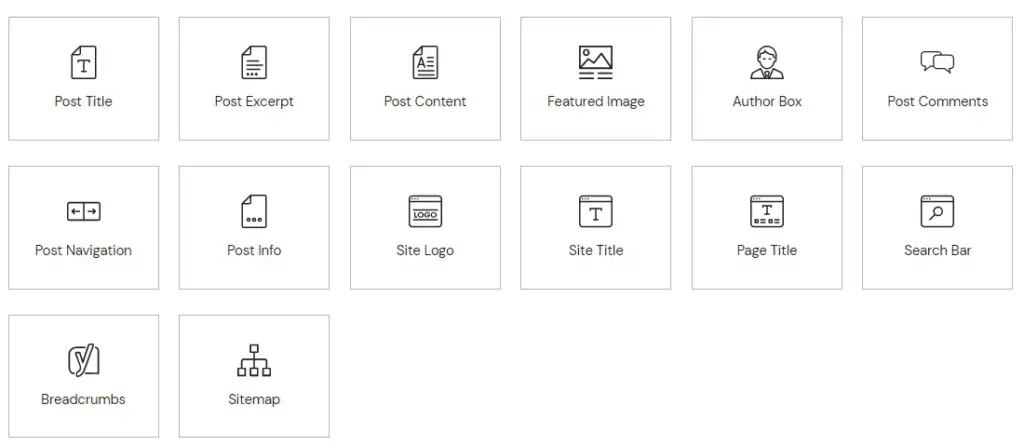
90+ Widgets/Elements
Widgets are the building blocks you’ll use to put your designs together, and Elementor has a long and diverse list for us to choose from.
First, the basic elements are available with the free version. These cover simple elements that every professional website needs, like heading, image, text editor, and video.

Taking it a bit further with the pro version are the pro widgets. These include elements that enhance the quality of your website’s design, like the navigation menu, table of contents, and share buttons.

There are also theme elements/widgets specifically for building and customizing major aspects of your website, like the header, footer, 404 error page, and more.

You’d be surprised to know that besides all the widgets this page builder has, it also supports standard WordPress widgets.
Responsive Editing
At this point, we all should know the importance of having a responsive website. People increasingly use mobile devices to surf the web, so it’s a must. This is why Elementor, by default, creates responsive designs. Every design created with this page builder will automatically adjust to any screen size (and look good while doing it).
Clicking the responsive button in the settings panel will allow you to preview your design in a mobile, tablet, or desktop screen format.

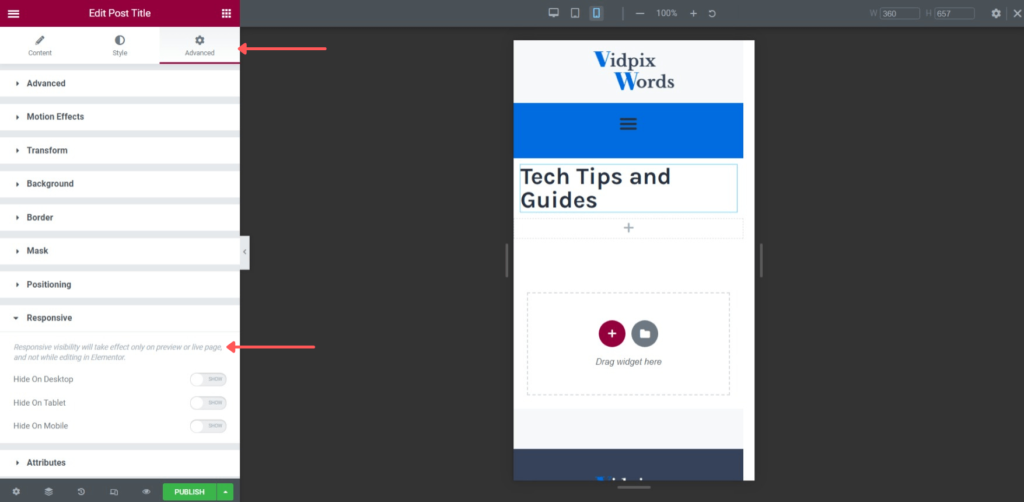
To take it a step further, Elementor allows you to show/hide specific elements on certain devices. If there is a banner, large hero image, or any other element you might not want to be shown on mobile, then you can remove it with a simple click.

Popup Builder (Pro Version)
The popup builder is a relatively new feature. It came with Elementor 2.0 update. With it, you can create advanced targeted popups, which require another plugin to do before the update.
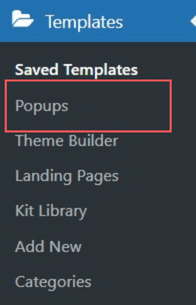
This feature differs slightly from the others because you can’t find it in the normal Elementor editor. To access it, you must go back to the WordPress dashboard, go to templates, and select popups.

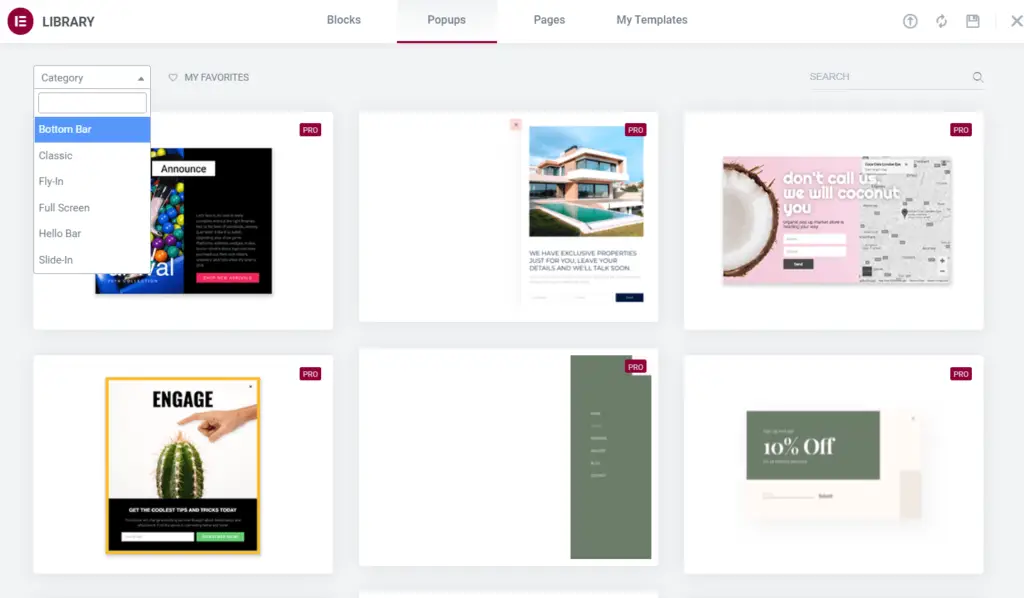
Strangely, after selecting popups, you will be taken back to the Elementor editor, where you can choose a popup category along with a template (many to choose from). The category of popups to choose from includes:
- Bottom bar
- Classic
- Fly in
- Full Screen
- Hello Bar
- Slide-in

If you’re not interested in using a template, exiting the library window will take you to the editor so you can create your own.
Whether you create your own popup or use a template, you can control the creation process as if you are creating a regular page/post.
Theme Builder (Pro Version)
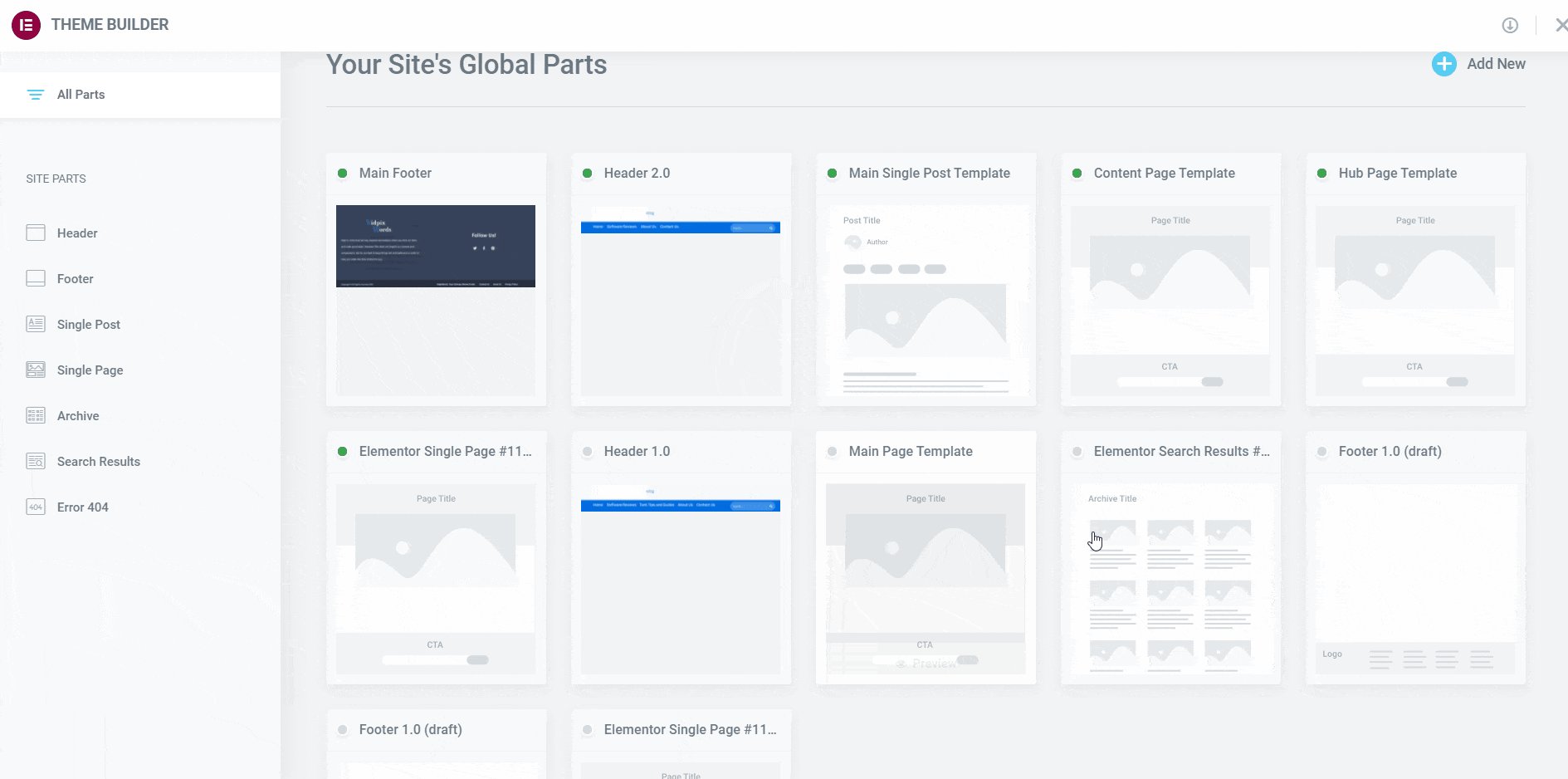
This is a very useful tool to have. It allows you to customize every aspect of your WordPress website.
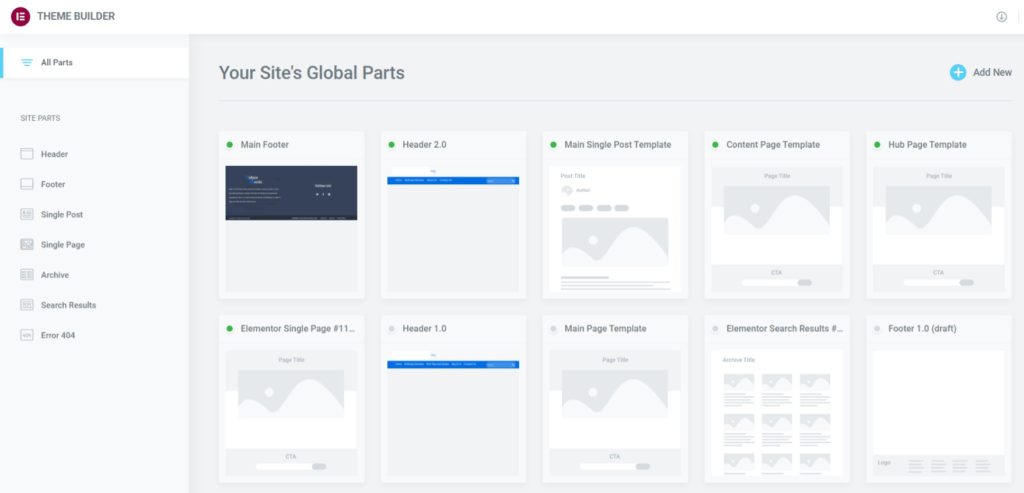
The Theme Builder tool is a drag-and-drop interface that allows us to create our own custom themes for:
- Headers
- Footers
- Single Pages
- Single Posts
- Archives
- Results Pages
- Error Pages

Customizing your theme can be done by adding and combining different elements, tweaking the colors and layouts, or even adding custom CSS code
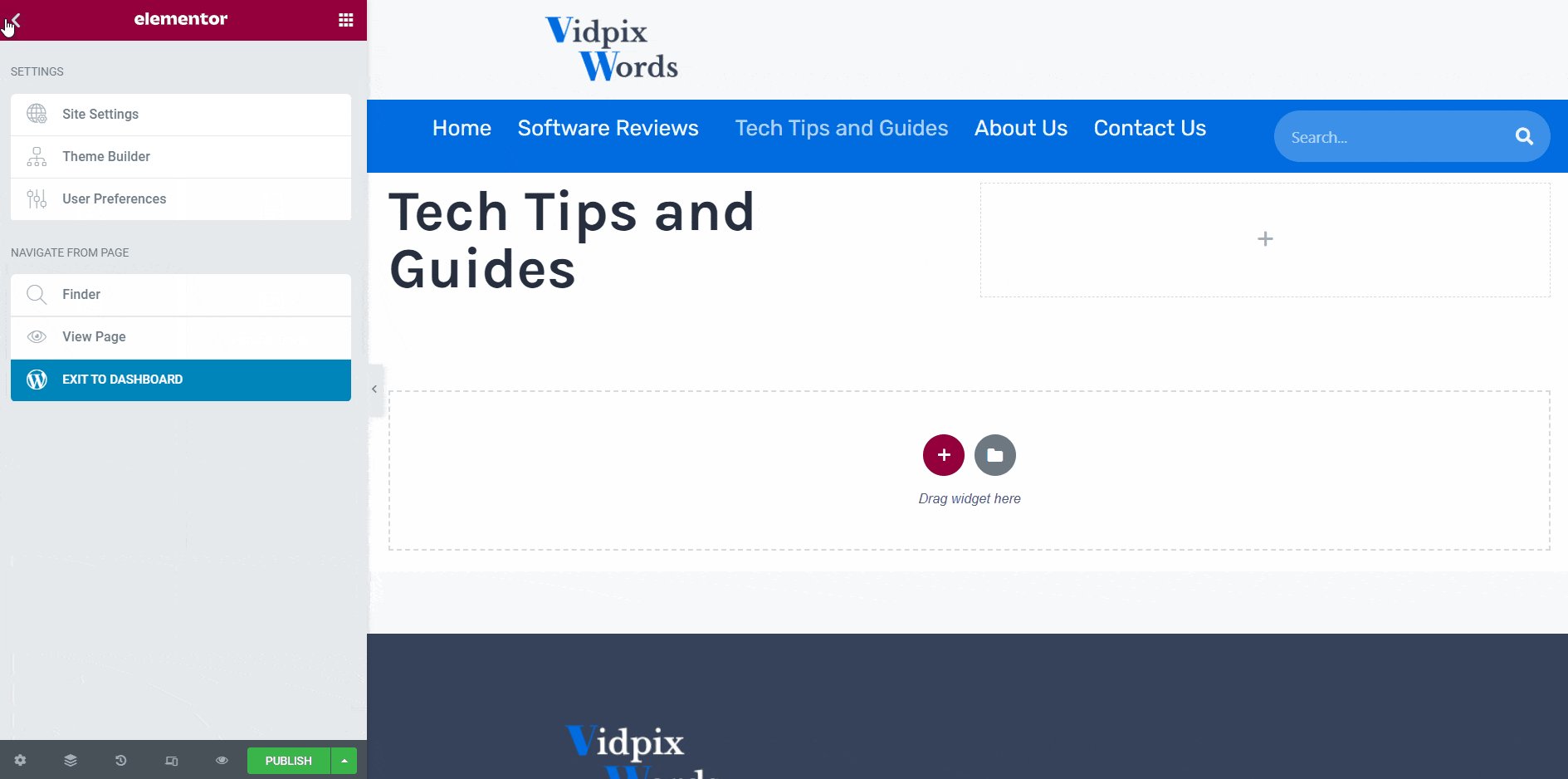
Similar to the popup builder, you can access it via the WordPress dashboard under templates. All you have to do is select ‘Add New,’ select the type of template you want to work on, and then choose a template or design your own footer.

You can also assess it by clicking the hamburger icon on the element library/sidebar and selecting ‘Theme Builder.’
Elementor Plans and Pricing
One of the great things about Elementor is that you can use 80% of all the features it offers completely free of cost. This benefits those just starting off and running low on funds.
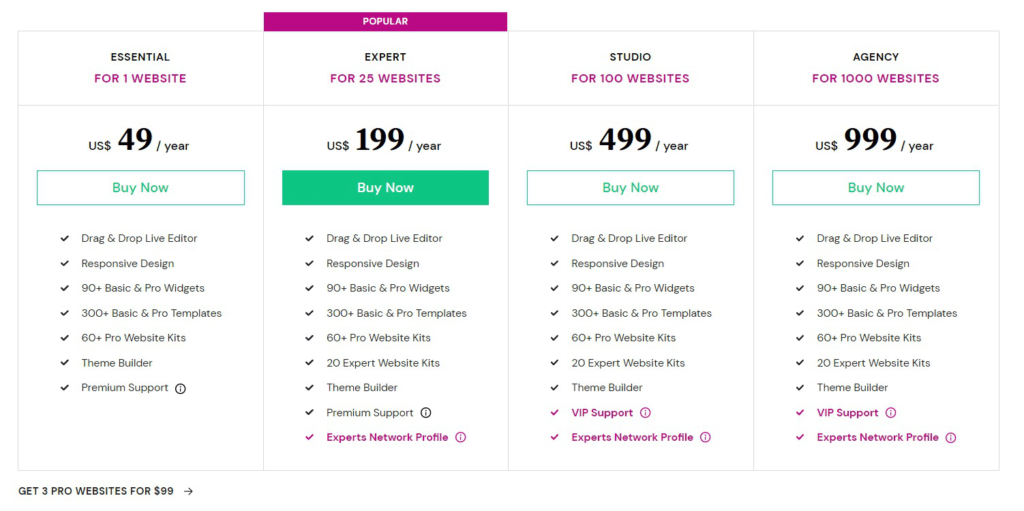
When we step into Elementor’s pro arena, there are multiple plans to choose from, each suiting your specific needs as a digital marketer or website manager. First up is the Essential Plan. For $49 per year, you can install the page builder on a single website. With this plan, you will have access to Elementor’s basic and pro features, such as:
- Drag and Drop Live Editor
- Responsive Design (to make your site mobile-friendly)
- 90+ Basic and Pro Widgets
- 300+ Basic and Pro
- 60+ Pro website Kits
- Theme Builder
- Premium Support.
A sweet deal also gives you Elementor Pro on 3 websites for $99 annually.
Other pro plans offered include the following:
- Expert plan (for 25 websites at $199/year)
- Studio plan (for 100 websites at $499/year)
- Agency plan (for 1000 websites at $999/year)
You can access Elementor’s VIP support and Experts Network Profile with the studio and agency plans. The Experts network lets you showcase your work to connect with others and secure future gigs.
Elementor Alternatives
If Elementor isn’t the right fit for you, WordPress supports several other plugins for page building.
Visual Composer

Visual Composer and Elementor share a lot of similarities. It has a simple drag-and-drop interface, free light, and full premium versions. The cost to get the premium version on a single website is the same as Elementor, but the other pro plans cover many more websites and are at a fraction of the cost of Elementor.
This website builder has a long list of powerful features that allow you to design and edit site-wide elements like menus, headers, footers, logos, and individual post and page customization.
Some noteworthy features include:
- GIPHY Library
- Mobile Edit
- Drag and Drop (obviously)
- Duplicate Element
- Recent Colors and a lot more
Divi

If you are interested in having an unlimited amount of design options at your disposal, then Divi can be a good fit. With over 100 pre-made layouts, you can create any website you want, and the simple WYSIWYG (what you see is what you get) editor makes the process hassle-free.
Divi is unique because it comes as a theme (Divi All-In-One Theme) and page builder (Divi Builder Plugin). You can choose which best suits your needs.
Divi also stands out from Elementor because it does not offer freemium plans. It only offers a yearly access plan of $67 (25% Off) and a lifetime access plan of $187 (25% Off).
Some noteworthy features include:
- Custom CSS Control
- True Visual Editing
- Tons of Design Options
- Responsive Editing
Our Verdict
Elementor is a great page builder; it is one of the best currently available, and it’s clear why. Its easy-to-use interface, affordability, wide variety of design elements/widgets, and designer-made templates make it the perfect tool for creating professional websites.
Based on our experience, it is highly recommended. Especially if you’re starting out with your website. It’ll save you time and money, all while ensuring your site has the best design possible.
Get started with the free trial to determine if it’s the right fit for you.
If you’re interested in learning more about other WordPress Plugins, you can read our other review on Rankmath and Yoast SEO








Great content! Keep up the good work!
Thank you for your comment please feel free to leave any suggestion on how we can further enhance this shared experience
Thank you for your visit and support…please come back and see us, we are adding new content every week